Типографика является важным элементом графического дизайна, и правильный выбор и использование шрифтов могут сделать ваш проект более привлекательным и профессиональным. В этой статье мы рассмотрим основные принципы типографики для начинающих, а также поделимся советами по выбору и использованию шрифтов в графическом дизайне.
1. Основы типографики
1.1. Что такое типографика
Типографика – это искусство и техника оформления печатного текста с целью сделать его более читабельным и эстетически привлекательным. В графическом дизайне типографика включает в себя выбор и использование шрифтов, размеров, стилей, расстояний между буквами и строками, а также выравнивание текста.
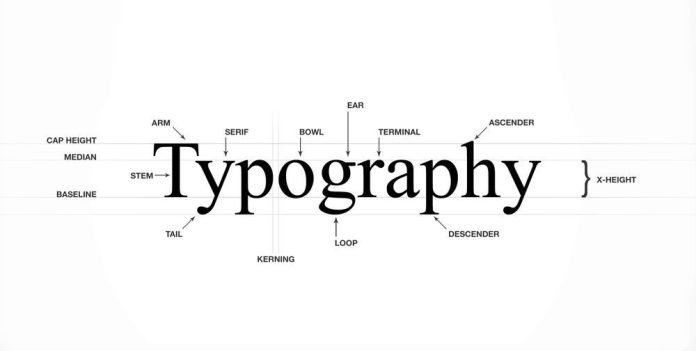
1.2. Терминология в типографике
- Шрифт – набор символов (букв, цифр, знаков препинания) одного и того же стиля и дизайна.
- Размер шрифта – высота символов, измеряемая в пунктах (pt) или пикселях (px).
- Интерлиньяж – расстояние между строками текста, обычно измеряется в процентах от размера шрифта.
- Кернинг – расстояние между двумя буквами в тексте.
- Трекинг – расстояние между всеми буквами в тексте.
- Выравнивание – позиционирование текста относительно левого, правого, верхнего или нижнего края страницы или поля.
2. Выбор шрифтов
2.1. Основные типы шрифтов
Шрифты делятся на несколько основных типов:
- Шрифты с засечками (serif) – классические шрифты с небольшими украшениями на концах букв. Примеры: Times New Roman, Georgia, Garamond.
- Шрифты без засечек (sans-serif) – более современные и чистые шрифты без украшений на концах букв. Примеры: Arial, Helvetica, Verdana.
- Шрифты с переменной шириной (monospaced) – шрифты, в которых все символы имеют одинаковую ширину. Примеры: Courier, Monaco, Consolas.
- Декоративные шрифты (display) – шрифты с необычным дизайном, часто используются для заголовков и акцентов. Примеры: Impact, Lobster, Pacifico.
- Рукописные шрифты (script) – шрифты, имитирующие рукописный текст. Примеры: Brush Script, Comic Sans, Allura.
2.2. Как выбрать подходящий шрифт
При выборе шрифта для вашего графического проекта учтите следующие факторы:
- Цель и аудитория проекта. Разные шрифты могут вызывать разные ассоциации и эмоции, поэтому выбирайте шрифты, которые подходят для вашей целевой аудитории и соответствуют стилю вашего проекта.
- Читабельность. Шрифт должен быть легко читаемым, особенно если он будет использоваться для основного текста.
- Сочетаемость с другими шрифтами. Если вы используете несколько шрифтов в проекте, убедитесь, что они гармонично сочетаются друг с другом.
3. Использование шрифтов в графическом дизайне
3.1. Размеры и стили шрифтов
- Основной текст. Для основного текста обычно используют размер шрифта от 14 до 18 пунктов. Важно учитывать размер экрана и устройства, на котором будет отображаться текст.
- Заголовки. Размер шрифта для заголовков должен быть значительно больше, чем для основного текста. Обычно используют размер от 20 пунктов и выше.
- Стили шрифтов. В зависимости от контекста и акцентов в тексте, вы можете использовать разные стили шрифтов, такие как полужирный, курсив или подчеркнутый.
3.2. Иерархия текста
Иерархия текста помогает визуально организовать информацию и облегчает восприятие текста. Создайте иерархию, используя разные размеры и стили шрифтов для заголовков, подзаголовков и основного текста.
3.3. Цвета и контраст
- Цвета шрифтов. Выбирайте цвета шрифтов, которые соответствуют цветовой палитре вашего проекта и бренда. Используйте не более трех цветов для текста.
- Контраст. Обеспечивайте достаточный контраст между текстом и фоном, чтобы облегчить чтение.
4. Типографические правила и лучшие практики
4.1. Межстрочный интервал (интерлиньяж)
Соблюдайте достаточный межстрочный интервал для улучшения читабельности текста. Обычно используют интерлиньяж от 130% до 150% от размера шрифта.
4.2. Абзацы и длина строки
Используйте абзацы и короткие строки текста (50-75 символов) для облегчения чтения и уменьшения утомления глаз.
4.3. Выравнивание текста
Выбирайте выравнивание текста в зависимости от стиля и направления вашего проекта. Обычно используют выравнивание по левому краю, так как оно обеспечивает естественный ритм чтения.
5. Инструменты и ресурсы для типографики
5.1. Онлайн-инструменты для выбора и сравнения шрифтов
- Google Fonts – библиотека бесплатных шрифтов от Google.
- FontPair – подборка сочетаний шрифтов для дизайна.
- Type Scale – инструмент для создания масштаба шрифтов.
- Material.io Color Tool – инструмент для подбора цветовых схем и контраста текста.
5.2. Вдохновение и анализ конкурентов
Ищите вдохновение и анализируйте сайты конкурентов, чтобы узнать, как они используют лучшие принципы типографики. Посетите ресурсы, такие как Dribbble и Pinterest, для поиска примеров захватывающей типографики.
Заключение
Овладев основами типографики и использованием шрифтов в графическом дизайне, вы сможете создавать проекты, которые выглядят профессионально и привлекательно для вашей аудитории. Удачи вам в освоении этого увлекательного искусства!