1. Пространство
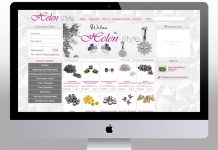
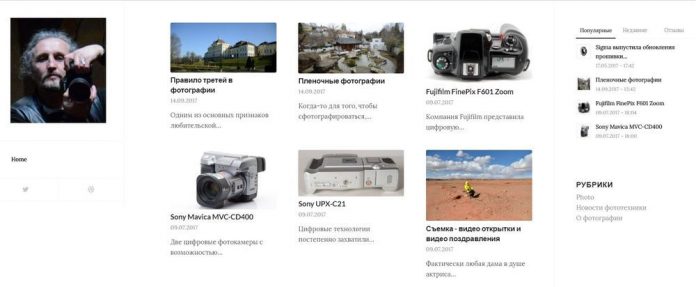
Священная концепция, которую дизайнеры называют белым пространством — это один из основных и действенных компонентов веб-дизайна. В коде это margin и padding для блоков, и letter spacing и line height для текста, это дорогой пространство, не имеет в себе элементов, которые привлекают внимание. То есть изображение и узоры также могут быть частью белого пространства, пока они не перехватывают фокус.
Когда тебе 18 лет, то в запасе есть 4 года точно, чтобы определиться, какая область дизайна ближе всего. Учась в вузе, можно попробовать анимацию, затем переключиться на UX, а потом целый семестр посвятить фотографии. Под конец станет понятно, что нравится и получается лучше всего. Но когда работаешь программистом, столько времени нет. Необходимо четко определиться, какие навыки необходимы, и изучать именно их.
Советы:
Убедитесь, что блоки текста разделены высокими в пунктах, изображениями, или спискам.
Используется спокойные текстуры и изображения как часть белого пространства, но не переусердствуйте, много конфликтующих элементов сбивают, и без разницы насколько они не контрастны.
2. Контраст
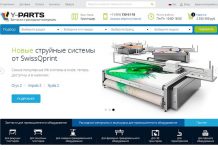
Есть много способов достичь контраста в вашем дизайне, то только несколько из них следует использовать в создании сайта. Контраст цветов: люди всегда лучше замечают что-то яркое, пользователь скорее заметит кольоровую кнопку, чем с нейтральным цветом. Также еще есть контраст форм и размеров. Все формы контраста используются чтобы выделить важную информацию и сделать статическую страницу более интерактивной.
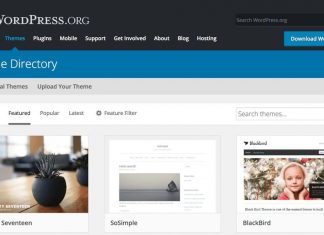
Этот сайт использует все три типа контраста. Яркие, плоские блоки выгодно контрастируют со светлыми и текстурными. Пышная форма логотипа контрастирует с остальными страницами, преимущественно прямоугольной формы.
Советы:
Следуйте базовым правилам сочетания цветов, пользуйтесь цветным колесом.
Шрифты должны всегда контрастировать по форме и размерам, но один из этих контрастов очень помогает в дизайне.
3. Баланс
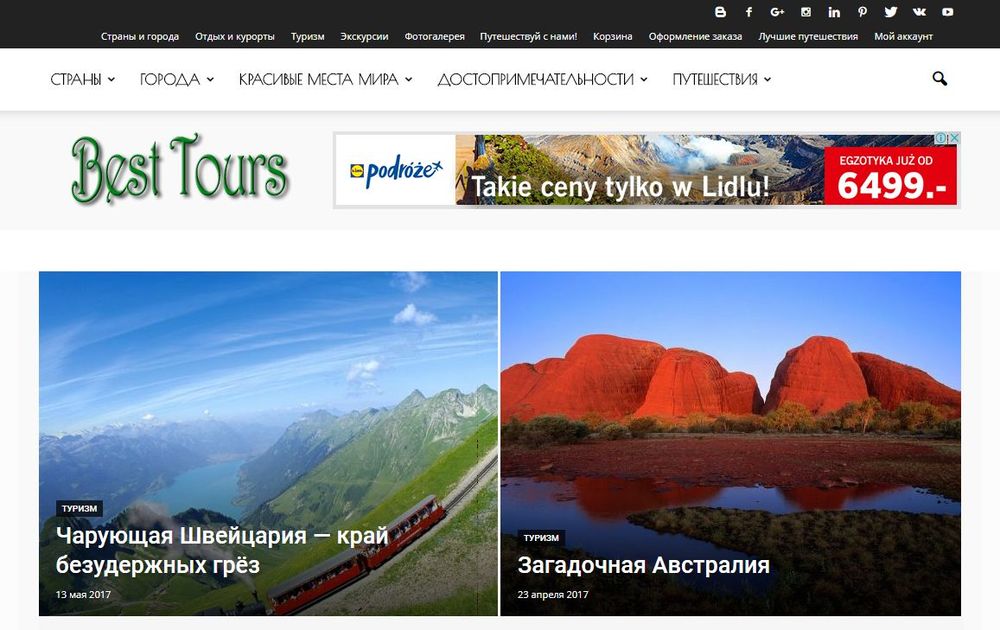
Последней крупной концепцией в нашей статье будет баланс. Если сайт очень неравномерно построен — он не будет выполнять свою функцию. Но если он будет идеально центробежным — это тоже не сработает, он будет казаться каким-то слишком официальным. Баланс выглядит эффективно когда в широком элементе противопоставляется другой элемент с другой стороны.
Например, этот сайт может показаться дизбалансным, ведь баннер и логотип оба выровнены по левой стороне. Но соседство с большим фото и навигацией наоборот придает им визуального веса.
Подсказка:
Баланс не означает одинаковые размеры. Большой оранжевый блок на одной стороне страницы может быть сбалансированный оранжевой кнопкой на другой стороне.